
こんにちわ、マツコ先生 です。
「Power Queryを使って全角を半角に変換する方法」でお困りではないでしょうか?
本記事ででそんなお悩みを解決していきますよ!
| 本記事を読むことで |
|---|
| ・カスタム関数を作って使う手順を理解できる ・全角数字を半角数字に変換する処理を作ることができる |
全角数字を半角数字に変換することで改善する問題の一例
- 計算式で使う数字において、全角文字が混在していて計算式の結果がエラーになってしまう
- 職員一覧のリストと職員の給与等の情報を紐つけたいが、職員番号が一方では半角、もう一方では全角で記載されており、紐付けができない
- フリガナの入力について、全角で入力する人と半角で入力する人がいて、入力方法が統一されていない
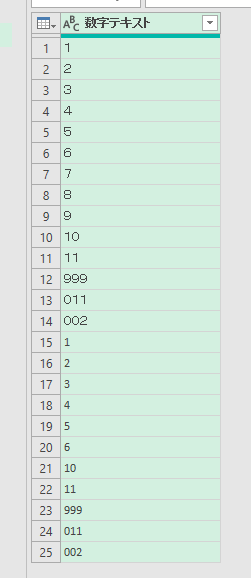
サンプルとして、取り込むデータは次のような、半角数字と全角数字が混ざってリストになっているエクセルファイルを準備しました。

作成手順は本記事でも説明していますが、カスタム関数についてより理解したい場合は、こちらの記事を参照ください。
カスタム関数を作る!
全角数字を半角数字に変換するカスタム関数を作って行きましょう。
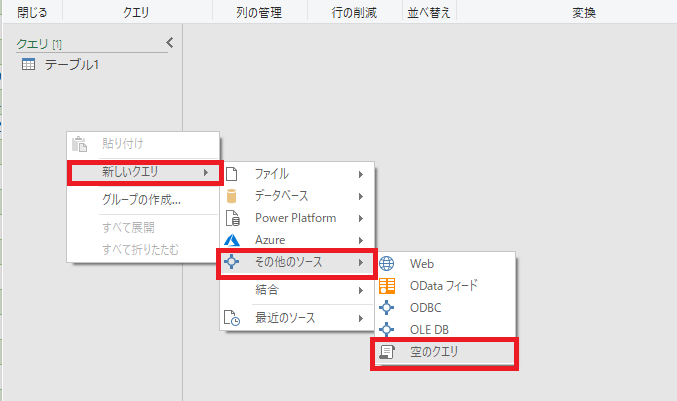
左側のクエリが表示されている部分を右クリックして、
"新しいクエリ" > "その他のソース" から "空のクエリ" をクリックします。

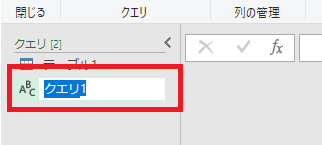
空のクエリが新規作成されるので、名称を修正しましょう。

今回は、関数であることが分かるよう、"fx" を頭につけ、"fx_NumFullToHalf" という名称にしましょう。

処理の詳細を設定します。
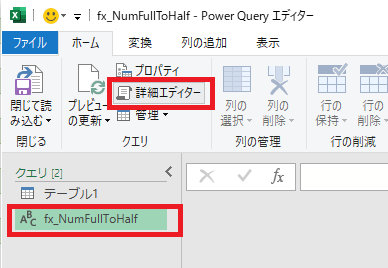
"fx_NumFullToHalf" を選択した状態で、"ホーム" > "詳細エディター" をクリックします。

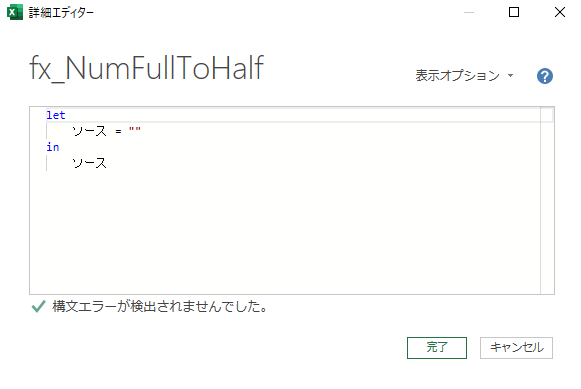
次のような最低限だけ記載されている入力画面が表示されます。

この入力画面に次のコードをコピー&ペーストします。
処理内容は、0〜9の各々について全角を半角に置換する処理としています。もう少し簡潔に記載することもできますが、プログラムに詳しい人しか読み取れなくなるため、初心者でもわかりやすい記載にしています。
(TargetText as nullable text)=>
let
num0 = Replacer.ReplaceText(TargetText,"0","0"),
num1 = Replacer.ReplaceText(num0,"1","1"),
num2 = Replacer.ReplaceText(num1,"2","2"),
num3 = Replacer.ReplaceText(num2,"3","3"),
num4 = Replacer.ReplaceText(num3,"4","4"),
num5 = Replacer.ReplaceText(num4,"5","5"),
num6 = Replacer.ReplaceText(num5,"6","6"),
num7 = Replacer.ReplaceText(num6,"7","7"),
num8 = Replacer.ReplaceText(num7,"8","8"),
num9 = Replacer.ReplaceText(num8,"9","9"),
result = num9
in
result<参考>半角数字を全角数字にしたい場合は、次のコードをコピー&ペーストします。
(TargetText as nullable text)=>
let
num0 = Replacer.ReplaceText(TargetText,"0","0"),
num1 = Replacer.ReplaceText(num0,"1","1"),
num2 = Replacer.ReplaceText(num1,"2","2"),
num3 = Replacer.ReplaceText(num2,"3","3"),
num4 = Replacer.ReplaceText(num3,"4","4"),
num5 = Replacer.ReplaceText(num4,"5","5"),
num6 = Replacer.ReplaceText(num5,"6","6"),
num7 = Replacer.ReplaceText(num6,"7","7"),
num8 = Replacer.ReplaceText(num7,"8","8"),
num9 = Replacer.ReplaceText(num8,"9","9"),
result = num9
in
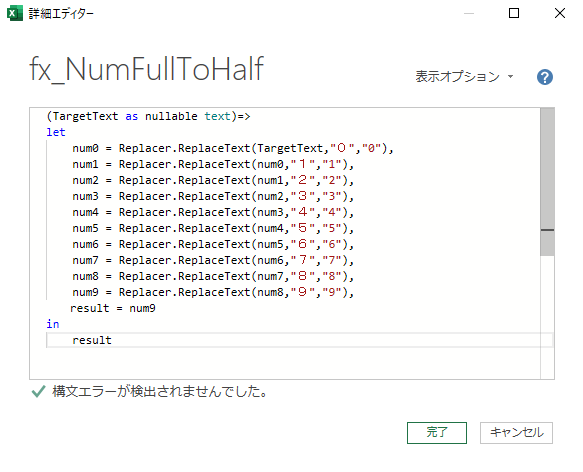
resultコードをコピー&ペーストすると次のような画面になると思います。
"構文エラーが検出されませんでした。" という表示があることを確認してから、"完了" をクリックしましょう。

数字以外の全角・半角変換もできたりするのかな?
できます! 数字以外の全角・半角変換については、こちらの記事を参考にしてコードを作成しましょう。
カスタム関数を使う!
作ったカスタム関数を使って、全角数字を半角数字に変換した新しい列を作ります。
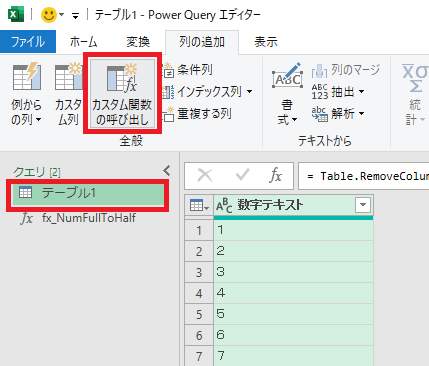
取り込んだ "テーブル1" を選択した状態で、"列の追加" > "カスタム関数の呼び出し" をクリックします。

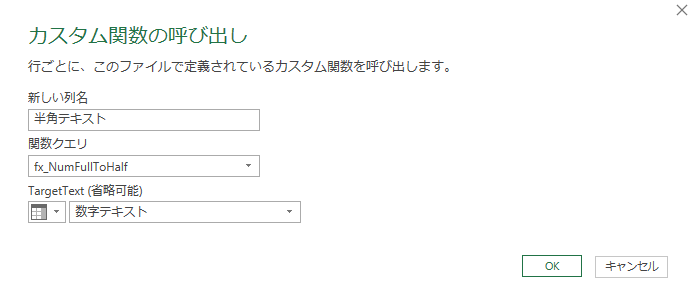
入力画面が表示されたら設定して、"OK" をクリックします。
新しい列名:全角数字を半角数字に変換した列の名称を入力しましょう
関数クエリ:先ほど設定した関数 "fx_NumFullToHalf" を選択しましょう
TargetText:変換元の列名を選択します。今回は "数字テキスト" の列を変換します。

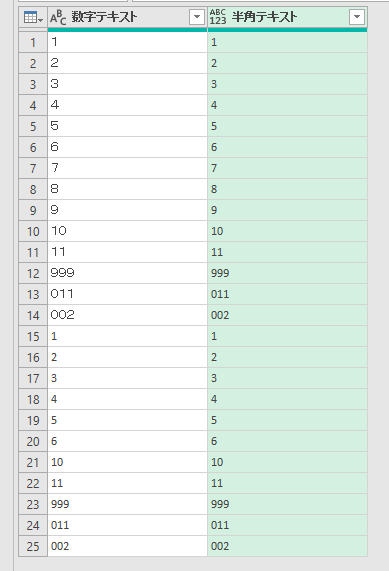
"OK" をクリックすると、カスタム関数の列が追加されます。全角数字が半角数字に変換されていることを確認しましょう!

これで完成です!難しいところがあったら復習しましょう。
まとめ
今回は「Power Queryのカスタム関数を使って全角を半角に変換する方法」をご説明しました。
Power Queryには、全角と半角を変換する関数がありません。そのため、今回紹介した、全角数字と半角数字を変換するカスタム関数を作って、全角数字と半角数字が統一されていないことによるエラーの発生を低減できます。
次の、"全角数字を半角数字に変換することで改善する問題の一例” を再掲しますので、よく理解して今回の処理を活用していただけると幸いです。
- 計算式で使う数字において、全角文字が混在していて計算式の結果がエラーになってしまう
- 職員一覧のリストと職員の給与等の情報を紐つけたいが、職員番号が一方では半角、もう一方では全角で記載されており、紐付けができない
- フリガナの入力について、全角で入力する人と半角で入力する人がいて、入力方法が統一されていない
また、以下の記事もお困りの問題を解決するヒントになるかもしれないので、ぜひ参考にしてみてください!