
・Power Query エディター上のフィルタ機能を使ってデータを絞って抽出できるが、条件変更して抽出し直すのが手間
・エクセルのフィルタ機能でデータをフィルタしたいが、データの行数が多すぎて処理ができない
Power Query エディターでは、エクセル上の入力値に基づいてフィルタすることができるので、フィルタ条件を変更するために都度、Power Queryエディターを開く必要はありません。
フィルタ条件変更とデータ抽出を効率よく行えるようになりましょう!
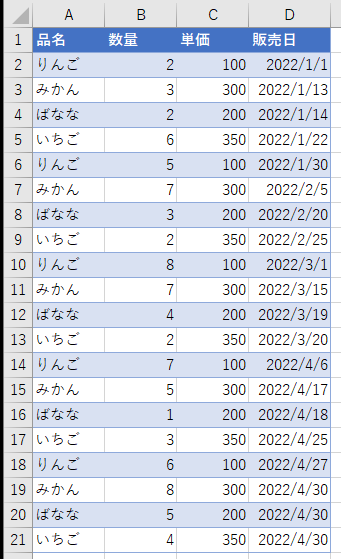
サンプルとして、フィルタする前の元データは、次のような、産地と品名がリストになっているエクセルファイルを準備しました。

フィルタ条件の入力欄を設定する
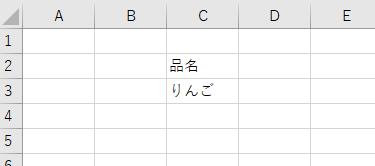
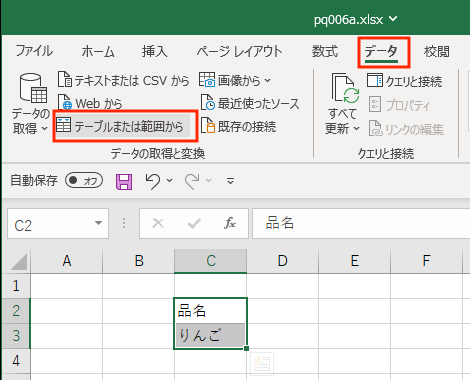
新しいエクセルファイルを作成し、フィルタ条件の見出しとして "品名" 、入力欄への仮の入力値として "りんご" と入力します。

"品名"、"りんご" を選択した状態で、
"データ" > "テーブルまたは範囲から" をクリックします。

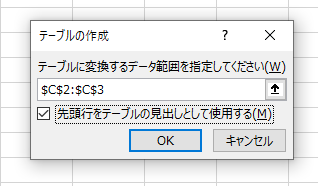
範囲指定が "品名"、"りんご" の範囲となっていることを確認します。
"先頭行をテーブルの見出しとして使用する" のチェックBOXをオンにして、"OK" をクリックします。

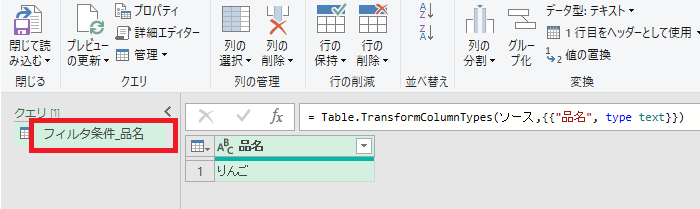
Power Qureyエディターのウィンドウが表示され、 "品名"、"りんご" がとり込まれていることが確認できます。
左のクエリ名称をクリックして、名称を修正します。
フィルタ条件ということがわかるように "フィルタ条件_品名" と設定します。

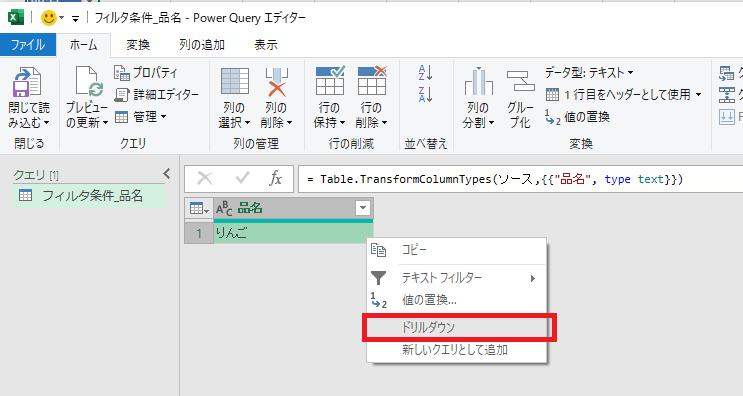
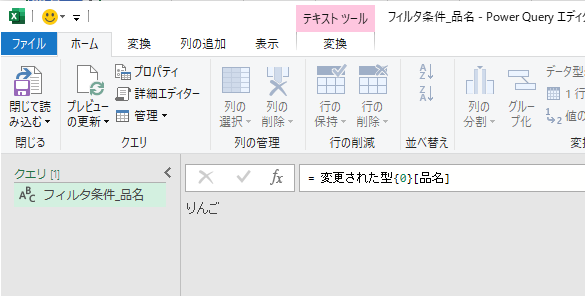
次に "りんご" と表示されているところを右クリックし、"ドリルダウン" を選択します。

選択後、左のクエリ名のアイコンが "表" から "ABC" に変わるとともに、右側も表の枠が無くなり "りんご" だけが表示されます。

フィルタ条件の設定について、Power Queryエディターでの作業はこれで完了です。
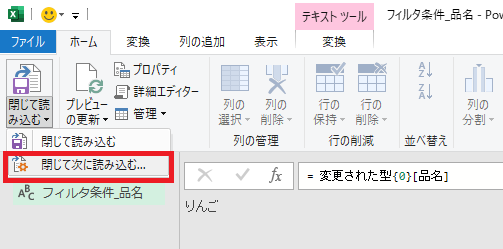
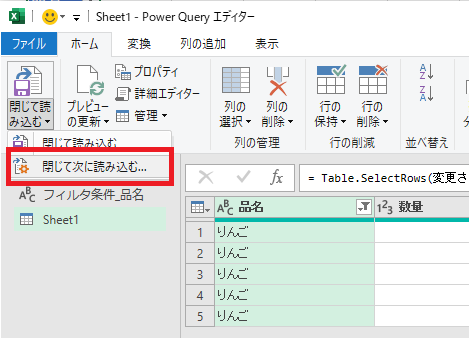
"ホーム" > "閉じて読み込む" > "閉じて次に読み込む" をクリックします。

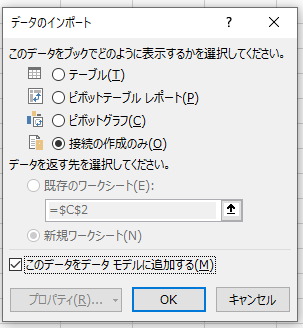
"接続先の作成のみ" を選択し、"このデータをデータモデルに追加する" のチェックBOXをオンにして、"OK" をクリックします。

データリストの取り込みとフィルタ設定
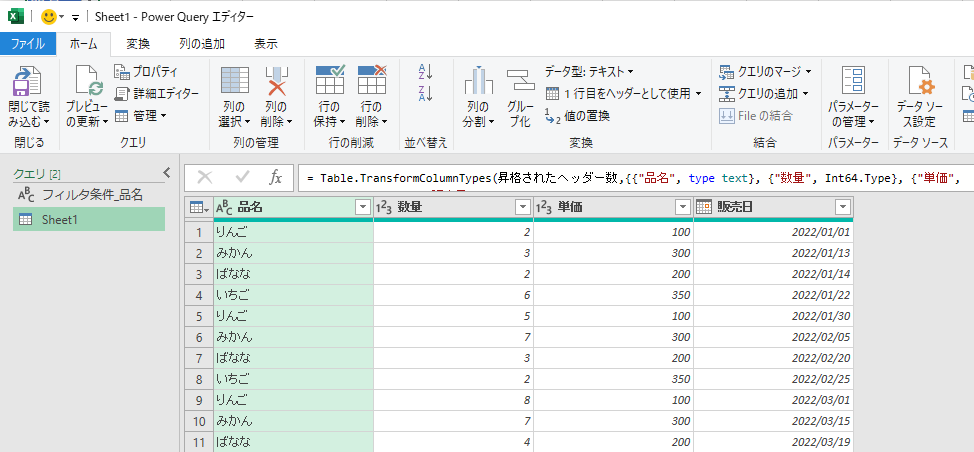
まず、産地と品名がリストになっているサンプルデータを取り込んで、Power Queryエディターが開かれるまで作業を進めます。取り込みの手順はこちらの記事を参照願います。
取り込み後、Power Queryエディターのウィンドウが開いた状態から説明します。

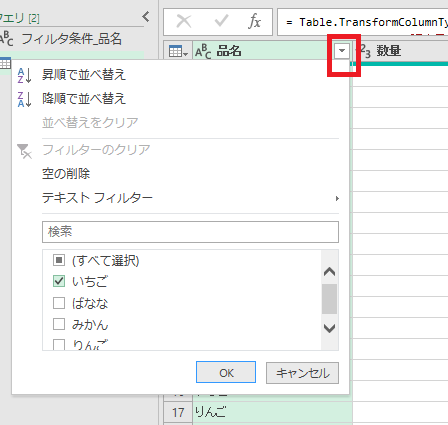
今回は、"品名" の条件を設定してフィルタしたいため、"品名" 列の見出しにあるメニューアイコンをクリックし、一つの値だけチェックBOXをオンにして "OK" をクリックします。このとき、どの値を選んでも良いですが、チェックBOXをオンにするのは1つだけです。
今回は、"いちご" を選びます。

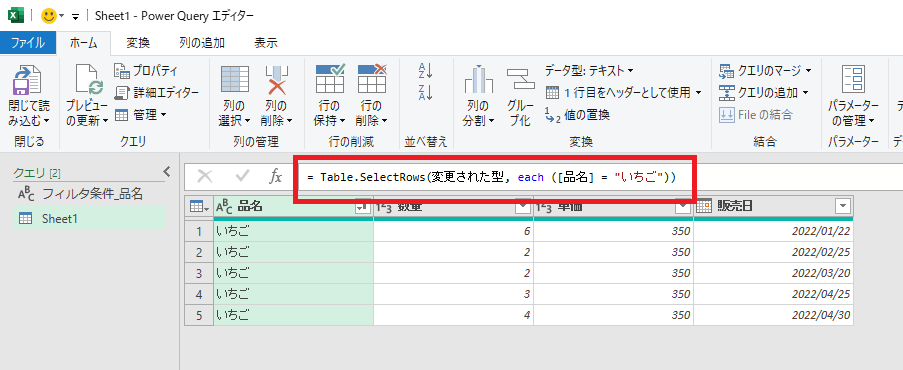
フィルタ条件が適用された表には、"いちご" の行だけが表示されていることが確認できます。
このとき、表の上部に表示される関数は、フィルタ処理を示す関数が表示されています。
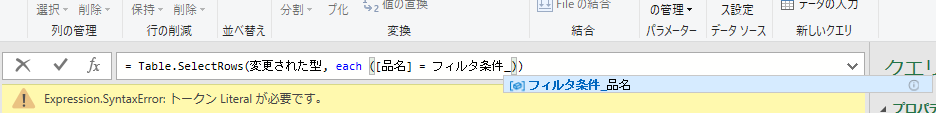
この "いちご" (""も含め)の部分を、先ほど設定した "フィルタ条件_品名"(""は入力しない) に修正します。

入力途中で一致した名称のものが提案されることがあります。その場合は、該当するものをクリックして入力を完了します。

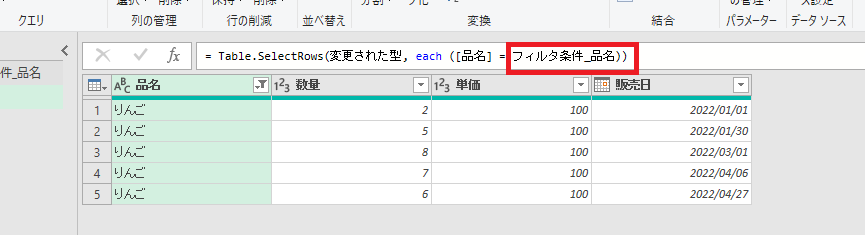
入力が完了しました。このフィルタ条件の設定時に、仮入力として "りんご" を入力していたため、表には、"りんご" の行だけが表示されていることが確認できます。

フィルタ条件の設定が完了したので、フィルタ条件が適用された表をシートに出力します。
"ホーム" > "閉じて読み込む" > "閉じて次に読み込む" をクリックします。

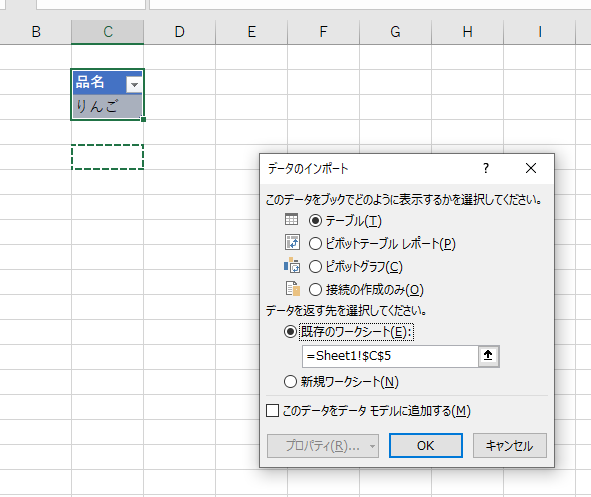
表示方法は "テーブル" を選択します。テーブルは、フィルタ条件入力欄の下に表示してみます。データを返す先は、"既存のワークシート" を選択" し、フィルタ条件入力欄の下のセルを選択しましょう。最後に、"このデータをデータモデルに追加する" のチェックBOXがオフであることを確認して、"OK" をクリックします。

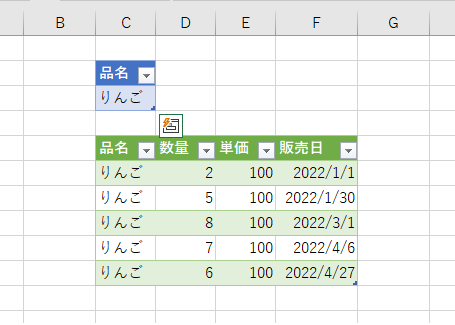
フィルタ条件の下に条件に一致したデータだけの表が表示されます。

フィルタ条件を変えて表を更新する
フィルタ条件を変更して、表を更新してみましょう。
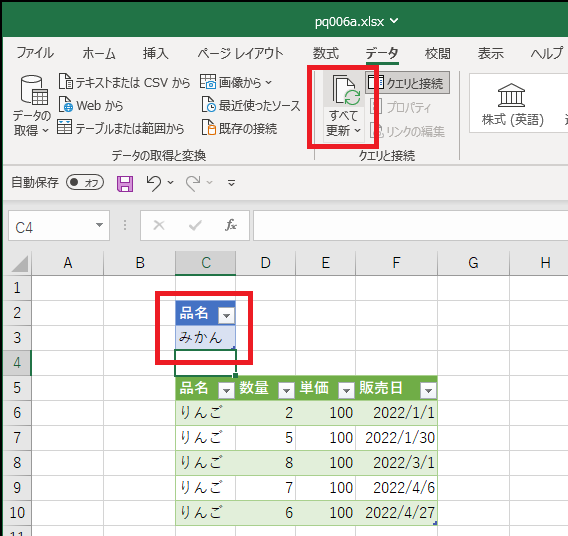
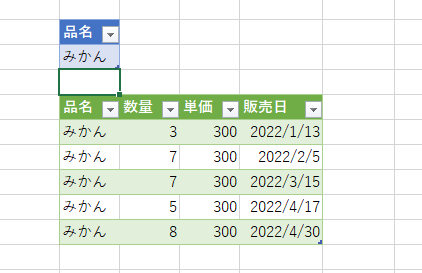
みかん" の行を抽出してみます。入力欄に "みかん" と入力します。このとき、表はまだ更新されません。
"データ" > "すべて更新" をクリックします。

更新処理が完了すると、"みかん" だけの表に更新されます。

取り込んだデータを更新したい場合は、こちらの記事を参照願います。